MicroPythonで使うWio Terminal - LCD 図形描画
MicroPythonで使うWio Terminal - 目次
Wio Terminalの ArduPyで使える、LCD描画関数の利用例と実行結果一覧を作りました。
サンプルコード全体。コピペして実行してみてください。
# Wio Terminal 液晶画面表示のサンプル
# This code is provided under a CC0 Public Domain License.
# http://creativecommons.org/publicdomain/zero/1.0/
# 2022年5月21日 佐藤恭一 https://kyoutan.jpn.org
# LCDへの図形描画関数一覧
#
# color16to8(color) # 16bitカラーから8bitカラーへ変換 (RRRGGGBB)
# color565(R, G, B) # 24bitカラーから16bitカラーへ変換 (RRRRRGGGGGGBBBBB)
# fillScreen(color) # 画面の塗りつぶし
# drawPixel(x, y, color) # 1pixelの点を描く
# drawLine(x1, y1, x2, y2, color) # 直線を描く
# drawFastVLine(x, y, height, color) # 垂直線を描く
# drawFastHLine(x, y, width, color) # 水平線を描く
# drawRect(x, y, width, height, color) # 四角形を描く
# fillRect(x, y, width, height, color) # 塗りつぶした四角形を描く
# drawRoundRect(x, y, width, height, r, color) # 角が丸い四角形を描く
# fillRoundRect(x, y, width, height, r, color) # 角が丸い塗りつぶした四角形を描く
# drawCircle(x, y, r, color) # 円を描く
# drawCircleHelper(x, y, r, cornername, color) # 円の一部を描く cornernameでどこを描くかを指定(1~15)
# fillCircle(x, y, r, color) # 塗りつぶした円を描く
# fillCircleHelper(x, y, r, cornername, color, 0) # 塗りつぶした円の一部を描く
# drawEllipse(x, y, rx, ry, color) # 楕円を描く
# fillEllipse(x, y, rx, ry, color) # 塗りつぶした楕円を描く
# drawTriangle(x1, y1, x2, y2, x3, y3, color) # 三角形を描く
# fillTriangle(x1, y1, x2, y2, x3, y3, color) # 塗りつぶした三角形を描く
# pushImage(x, y, width, height, data) # 矩形の画像を描画する
#
# setPivot(0,0) # イメージを回転させるときの中心座標を設定したり、取得する関数だけど
# getPivotX() # ArduPyに pushRotateZoom() のような回転させる関数がないので使い道がない
# getPivotY()
#
# 役立つ資料
# ArduPy Get Started https://wiki.seeedstudio.com/ArduPy/#pin-and-gpio
# ArduPyのソースコード https://github.com/Seeed-Studio/ArduPy
# Wio Terminal (Arduino) https://wiki.seeedstudio.com/Wio-Terminal-Getting-Started/
# Arduinoのライブラリとサンプルスケッチ C:\Users\<USER>\AppData\Local\Arduino15\packages\Seeeduino\hardware\samd\1.8.2\libraries
# MicroPython ドキュメンテーション https://micropython-docs-ja.readthedocs.io/ja/latest/index.html
# Python チュートリアル https://docs.python.org/ja/3/tutorial/index.html
# Python 言語リファレンス https://docs.python.org/ja/3/reference/index.html
# ArduinoのTFT_eSPIを呼び出すようになっているので、関数の引数がわからない時は TFT_eSPIを見ると良い
# TFT_eSPI https://github.com/Bodmer/TFT_eSPI
# M5StickCと同じくTFT_eSPI ライブラリが使われている様子 https://lang-ship.com/reference/M5StickC/latest/class_t_f_t__e_s_p_i.html
import time
from machine import LCD
wait = 4
lcd = LCD() # LCDを初期化してバックライト点灯
color = lcd.color.BLUE # 色は 16bitカラー RGB565
# 色の別名一覧は >>> help(lcd.color)
lcd.fillScreen(color) # 画面の塗りつぶし
# LCDの関数など一覧は >>> help(lcd)
# >>> dir(lcd)
color = lcd.color16to8(color) # 16bitカラーから8bitカラーへ変換
R, G, B = 255, 255, 255
color = lcd.color565(R, G, B) # 24bitカラーから16bitカラーへ変換
x = lcd.width // 4 # "//"は結果を整数で返す割り算
y = lcd.height // 4
color = lcd.color.WHITE
lcd.drawPixel(x, y, color) # 1pixelの点を描く
x1 , y1 = lcd.width // 2 + 20, 20
x2 , y2 = lcd.width - 20, lcd.height // 2 - 20
lcd.drawLine(x1, y1, x2, y2, color) # 直線を描く
x, y = lcd.width // 4, lcd.height // 2 + 20
height = lcd.height // 2 - 40
lcd.drawFastVLine(x, y, height, color) # 垂直線を描く データ転送の都合で drawLineより高速
x, y = lcd.width // 2 + 20 , lcd.height // 4 * 3
width = lcd.width // 2 - 40
lcd.drawFastHLine(x, y, width, color) # 水平線を描く データ転送の都合で drawLineより高速
time.sleep(wait)
lcd.fillScreen(lcd.color.BLUE)
x, y = 10, 10
width, height = lcd.width // 2 - 40, lcd.height // 2 - 40
lcd.drawRect(x, y, width, height, color) # 四角形を描く
x = lcd.width // 2 + 20
lcd.fillRect(x, y, width, height, color) # 塗りつぶした四角形を描く
x, y = 10, lcd.height // 2 + 20
r = 10 # 角の半径
lcd.drawRoundRect(x, y, width, height, r, color) # 角が丸い四角形を描く
x = lcd.width // 2+ 20
lcd.fillRoundRect(x, y, width, height, r, color) # 角が丸い塗りつぶした四角形を描く
time.sleep(wait)
lcd.fillScreen(lcd.color.BLUE)
x, y = lcd.width // 4, lcd.height // 4
r = lcd.height // 4 - 10
lcd.drawCircle(x, y, r, color) # 円を描く
x *= 3
cornername = 5 # 1=左上 2=右上 3=左右上 4=右下 5=左上右下 6=右上下 7=左上右上右下 8=左下
# 9=左上下 10=右上左下 12=左上下右上 13=左上下右下 14=左右下右上 15=全周
lcd.drawCircleHelper(x, y, r, cornername, color) # 円の一部を描く cornernameでどこを描くかを指定(1~15)
x, y = lcd.width // 4, y * 3
lcd.fillCircle(x, y, r, color) # 塗りつぶした円を描く
x *= 3
r=r//2
cornername = 1 # 1=下 2=上 3=上下
lcd.fillCircleHelper(x, y, r, cornername, color, 0) # 塗りつぶした円の一部を描く
# 引数が6個必要だけど、6番目の引数の用途が不明
time.sleep(wait)
lcd.fillScreen(lcd.color.BLUE)
x, y = lcd.width // 4, lcd.height // 4
rx = lcd.height // 4
ry = rx // 2
lcd.drawEllipse(x, y, rx, ry, color) # 楕円を描く
x *= 3
lcd.fillEllipse(x, y, rx, ry, color) # 塗りつぶした楕円を描く
x1, y1 = 20, lcd.height - 20
x2, y2 = lcd.width // 3, lcd.height // 2 + 20
x3, y3 = lcd.width // 2 -20, lcd.height // 4 * 3
lcd.drawTriangle(x1, y1, x2, y2, x3, y3, color) # 三角形を描く
x1 += lcd.width //2
x2 += lcd.width //2
x3 += lcd.width //2
lcd.fillTriangle(x1, y1, x2, y2, x3, y3, color) # 塗りつぶした三角形を描く
import random
time.sleep(wait)
lcd.fillScreen(lcd.color.BLUE)
data = bytes([
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xE0, 0xFF, 0xFF, 0xE0, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0xFF, 0xFF, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xFF, 0xFF, 0x00, 0x00, 0x00,
0x00, 0x00, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x1C, 0x1C, 0x1C, 0x1C, 0xFF, 0xFF, 0x1C, 0x1C, 0x1C, 0x1C, 0x00, 0x00, 0x00
])
width, height = 16, 16
for count in range(500):
x = random.randrange(lcd.width - 16)
y = random.randrange(lcd.height - 16)
lcd.pushImage(x, y, width, height, data) # 矩形の画像を描画する
# dataは 8bitカラー
"""
transparent = 0x00
for count in range(200):
x = random.randrange(lcd.width - 16)
y = random.randrange(lcd.height // 2, lcd.height - 16)
lcd.pushImage(x, y, width, height, data, transparent) # 透明色の指定はできなかった
"""
"""
lcd.setPivot(0,0) # イメージを回転させるときの中心座標を設定したり、取得する関数だけど
PivotX = lcd.getPivotX() # ArduPyに pushRotateZoom() のような回転させる関数がないので使い道がない
PivotY = lcd.getPivotY()
"""
"""
>>> from machine import LCD
>>> lcd = LCD()
>>> help(lcd)
object <LCD> is of type LCD
deinit -- <function>
__enter__ -- <function>
__exit__ -- <function>
G fillScreen -- <function>
TG setRotation -- <function>
TG getRotation -- <function>
TG invertDisplay -- <function>
T drawRightString -- <function>
T drawChar -- <function>
T drawString -- <function>
T drawCentreString -- <function>
T setTextFont -- <function>
G drawPixel -- <function>
T fontHeight -- <function>
T textWidth -- <function>
T drawNumber -- <function>
T drawFloat -- <function>
T setTextColor -- <function>
T setTextSize -- <function>
T setTextWrap -- <function>
T setTextDatum -- <function>
T getTextDatum -- <function>
T setTextPadding -- <function>
G drawLine -- <function>
G drawFastVLine -- <function>
G drawFastHLine -- <function>
G drawRect -- <function>
G fillRect -- <function>
G drawRoundRect -- <function>
G fillRoundRect -- <function>
G drawCircle -- <function>
G drawCircleHelper -- <function>
G fillCircle -- <function>
G fillCircleHelper -- <function>
G drawEllipse -- <function>
G fillEllipse -- <function>
G drawTriangle -- <function>
G fillTriangle -- <function>
T getCursorX -- <function>
T getCursorY -- <function>
G getPivotX -- <function>
G getPivotY -- <function>
TG color16to8 -- <function>
TG color565 -- <function>
G getPivotX -- <function>
T setCursor -- <function>
G setPivot -- <function>
G pushImage -- <function>
TG color -- <class 'color'>
T datum -- <class 'datum'>
>>>
>>> help(lcd.color)
object <class 'color'> is of type type
BLACK -- 0
NAVY -- 15
DARKGREEN -- 992
DARKCYAN -- 1007
MAROON -- 30720
PURPLE -- 30735
OLIVE -- 31712
LIGHTGREY -- 50712
DARKGREY -- 31727
BLUE -- 31
GREEN -- 2016
CYAN -- 2047
RED -- 63488
MAGENTA -- 63519
YELLOW -- 65504
WHITE -- 65535
ORANGE -- 64928
GREENYELLOW -- 47072
BLACK -- 0
PINK -- 64671
>>> help(lcd.datum)
object <class 'datum'> is of type type
TL_DATUM -- 0
TC_DATUM -- 1
TR_DATUM -- 2
ML_DATUM -- 3
CL_DATUM -- 3
MC_DATUM -- 4
CC_DATUM -- 4
MR_DATUM -- 5
CR_DATUM -- 5
BL_DATUM -- 6
BC_DATUM -- 7
BR_DATUM -- 8
L_BASELINE -- 9
C_BASELINE -- 10
R_BASELINE -- 11
>>>
"""
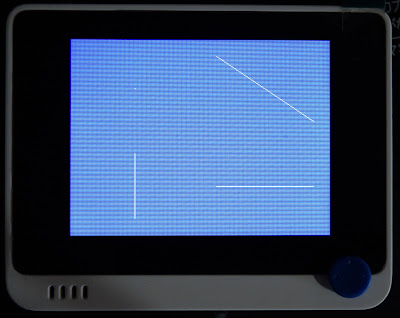
点と直線の描画
x = lcd.width // 4 # "//"は結果を整数で返す割り算
y = lcd.height // 4
color = lcd.color.WHITE
lcd.drawPixel(x, y, color) # 1pixelの点を描く
x1 , y1 = lcd.width // 2 + 20, 20
x2 , y2 = lcd.width - 20, lcd.height // 2 - 20
lcd.drawLine(x1, y1, x2, y2, color) # 直線を描く
x, y = lcd.width // 4, lcd.height // 2 + 20
height = lcd.height // 2 - 40
lcd.drawFastVLine(x, y, height, color) # 垂直線を描く データ転送の都合で drawLineより高速
x, y = lcd.width // 2 + 20 , lcd.height // 4 * 3
width = lcd.width // 2 - 40
lcd.drawFastHLine(x, y, width, color) # 水平線を描く データ転送の都合で drawLineより高速
四角形の描画
x, y = 10, 10
width, height = lcd.width // 2 - 40, lcd.height // 2 - 40
lcd.drawRect(x, y, width, height, color) # 四角形を描く
x = lcd.width // 2 + 20
lcd.fillRect(x, y, width, height, color) # 塗りつぶした四角形を描く
x, y = 10, lcd.height // 2 + 20
r = 10 # 角の半径
lcd.drawRoundRect(x, y, width, height, r, color) # 角が丸い四角形を描く
x = lcd.width // 2+ 20
lcd.fillRoundRect(x, y, width, height, r, color) # 角が丸い塗りつぶした四角形を描く
円の描画
x, y = lcd.width // 4, lcd.height // 4
r = lcd.height // 4 - 10
lcd.drawCircle(x, y, r, color) # 円を描く
x *= 3
cornername = 5 # 1=左上 2=右上 3=左右上 4=右下 5=左上右下 6=右上下 7=左上右上右下 8=左下
# 9=左上下 10=右上左下 12=左上下右上 13=左上下右下 14=左右下右上 15=全周
lcd.drawCircleHelper(x, y, r, cornername, color) # 円の一部を描く cornernameでどこを描くかを指定(1~15)
x, y = lcd.width // 4, y * 3
lcd.fillCircle(x, y, r, color) # 塗りつぶした円を描く
x *= 3
r=r//2
cornername = 1 # 1=下 2=上 3=上下
lcd.fillCircleHelper(x, y, r, cornername, color, 0) # 塗りつぶした円の一部を描く
# 引数が6個必要だけど、6番目の引数の用途が不明
楕円と三角形の描画
x, y = lcd.width // 4, lcd.height // 4
rx = lcd.height // 4
ry = rx // 2
lcd.drawEllipse(x, y, rx, ry, color) # 楕円を描く
x *= 3
lcd.fillEllipse(x, y, rx, ry, color) # 塗りつぶした楕円を描く
x1, y1 = 20, lcd.height - 20
x2, y2 = lcd.width // 3, lcd.height // 2 + 20
x3, y3 = lcd.width // 2 -20, lcd.height // 4 * 3
lcd.drawTriangle(x1, y1, x2, y2, x3, y3, color) # 三角形を描く
x1 += lcd.width //2
x2 += lcd.width //2
x3 += lcd.width //2
lcd.fillTriangle(x1, y1, x2, y2, x3, y3, color) # 塗りつぶした三角形を描く
矩形画像の描画
data = bytes([
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xE0, 0xFF, 0xFF, 0xE0, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0xFF, 0xFF, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xFF, 0xFF, 0x00, 0x00, 0x00,
0x00, 0x00, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00,
0x00, 0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0xE0, 0xE0, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0xE0, 0xE0, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0xE0, 0xE0, 0xFF, 0xFF, 0xE0, 0xE0, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x1C, 0x1C, 0x1C, 0x1C, 0xFF, 0xFF, 0x1C, 0x1C, 0x1C, 0x1C, 0x00, 0x00, 0x00
])
width, height = 16, 16
for count in range(500):
x = random.randrange(lcd.width - 16)
y = random.randrange(lcd.height - 16)
lcd.pushImage(x, y, width, height, data) # 矩形の画像を描画する
# dataは 8bitカラー
MicroPythonで使うWio Terminal - 目次